概要
vue cli で作成したプロジェクトであれば yarn build コマンド一発でプロダクション用の html, js, css を出力できます
今回は出力したファイルをデプロイする方法を紹介します
環境
- macOS 10.15.6
- nginx 1.19.1
- yarn 1.22.4
- vue cli 4.4.6
ビルド
yarn build
これだけで OK です
完了すると dist ディレクトリ配下に作成されるので基本はそれらを DocumentRoot に配置すれば OK です
デプロイ
例えば macOS 上の nginx であれば以下のような感じでできます
デフォルトの DocumentRoot は /usr/local/var/www になります
また nginx が起動するポートは 8080 になっています
mv /path/to/dist/* /usr/local/var/wwwnginx
これで localhost:8080 にアクセスすると Vue で作成した Single Page Application が表示されます
VueRouter を使っている場合の注意点
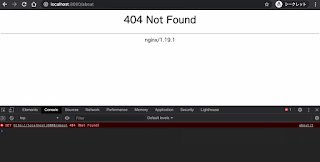
VueRouter を使っている場合 VueRouter が生成する URI に再度アクセスすると 404 エラーになってしまいます
これは nginx 側で VueRouter が生成した URL を受ける設定をしていないためです
server ディレクティブに 404 時にリダイレクトする設定を入れましょう
そして reload します
vim /usr/local/etc/nginx/nginx.conf
error_page 404 /;nginx -s reload
これで再度確認すると以下のように nginx のデフォルトの 404 ページが表示されずに現在のページにあたかもリダイレクトされているような挙動になります
ただコンソールを見るとわかりますが一度 nginx が 404 を返すことには変わりないのでエラーは表示されてしまうことには注意しましょう
もしかするともっと良い方法があるのかもしれませんがとりあえず手っ取り早く対応するならこれが簡単です
最後に
Vue で作成したアプリをビルドしてデプロイするところまでやってみました
vue cli で作成していればコマンド一つでビルドできるように設定してくれるので簡単です
が、内部で何をやっているのかはさっぱりなので詳しく知りたい方には向いていない方法かなとも思います
VueRouter を使っている場合には注意が必要だということもわかりました (VueRouter に関わらず angular などの SAP でも同様の現象になります)
今回は nginx にデプロイしてみましたが他の web サーバでも同様の対処が必要になると思います


0 件のコメント:
コメントを投稿