概要
10.18 に LINE BOT API Trial Account の廃止とともに LINE Messaging API が公開になりました
さっそく Messaging API を試してみたので紹介します
環境
- LINE@ Manager 2016/10/19 時点の UI
- LINE Developers 2016/10/19 時点の UI
- Ruby 2.2.3p173
- gem 2.4.5.1
- sinatra 1.4.7
- line-bot-api 1.0.0
- Heroku + Fixie
LINE Business Center での作業
まずは、ボット用のアカウントの作成を行います
LINE Business Center へのログイン
LINE Business Center のサービス一覧から Messaging API を選択し Messaging API のトップ画面を表示したら「Messaging API を始める」を選択しましょう

すると LINE Business Center にログインする画面になるのでログインしてください
このアカウントは普段スマホ等で利用している LINE アプリの ID/PW になります

次に組織を選択する画面になるので組織情報を選択します
会社を登録したい場合には新規で追加しても良いですが、今回は個人で進めるのですでにある下の欄にある個人名義の組織を選択すれば OK です

ボット用のアカウントの作成
次の画面でボットのアカウントを作成することができます
名前、アイコンを適当に決めたらアカウントの業種を選択しましょう
今回は「個人」「個人 (IT・コンピュータ)」を選択しました
例えばグルメ情報を配信するボットなのであれば「飲食店・レストラン」とかを大業種に選択すると良いと思います

「確認する」をクリックすると確認画面になるので、問題なければ「申し込む」で申し込んでください
LINE@ Manager での作業
作成したアカウントが Messaging API を使えるための設定を行っていきます
Messaging API を有効にする
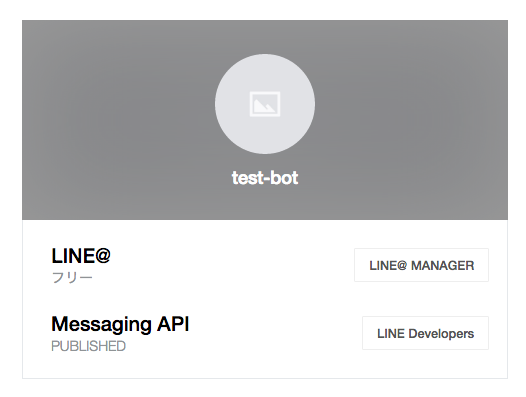
アカウントの登録が完了した画面から「LINE@ Manager」に移動できるので移動してください
LINE@ Manager は作成したアカウントの設定やメッセージの管理ができる所謂コンパネになります
アカウントごとに準備されているので、アカウントごとに切り替える必要があります
アクセスできたら左メニューから「アカウント設定」->「Bot 設定」と選択します
「API を利用する」というボタンが右ペインに表示されると思うので、選択し Messaging API を利用できるようにします

ちなみに上記を実施した後、LINE Business Center のアカウントリストを見ると Messaging API がアカウントに追加されていることがわかります

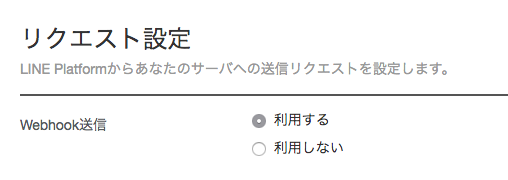
リクエスト設定 を有効にする
引き続き LINE@ Manager で作業します
「アカウント設定」->「Bot 設定」を選択します
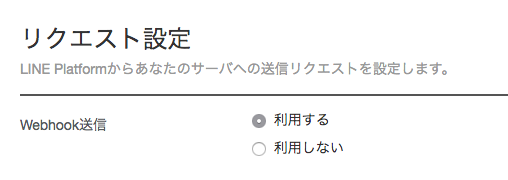
リクエスト設定という欄があると思うので「利用する」にチェックを入れて「保存」を選択します

これは何の設定かと言うと、ボットに話かけた際に実際に何か処理をするサーバに対して Webhook を送信することで、そちらで具体的な処理が開始できるようにしています
もちろんこの Webhook で送信される情報にボットに話しかけた際のメッセージや誰から話かけれたかなどの情報が含まれています
またこの画面で同時に以下の詳細設定を変更することができます
- Botのグループトーク参加
- 自動応答メッセージ
- 友だち追加時あいさつ
必要であれば変更しましょう
今回はとりあえずデフォルトのまま進めます
LINE Developers での作業
実際にボットが動作するサーバのための設定を行います
Channel Access Token の確認
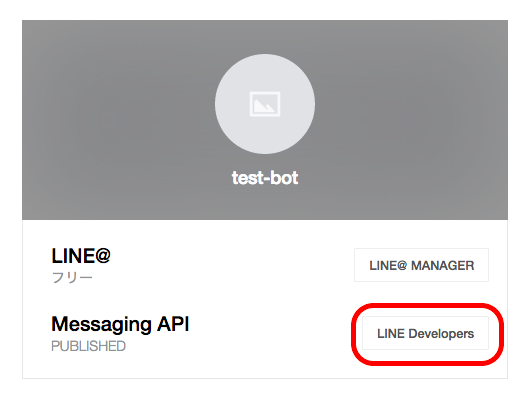
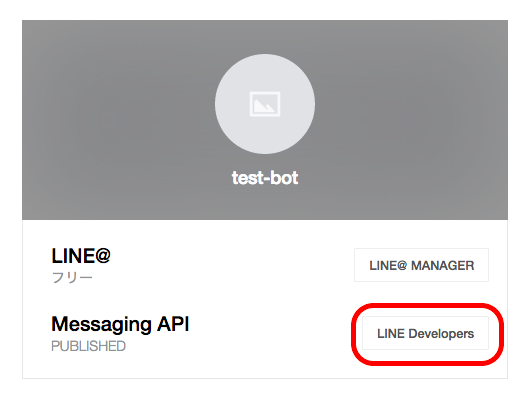
LINE Business Center のアカウントリストから「LINE Developers」を選択してください
すると LINE Developers という新たな管理画面に移動します

LINE Developers では主にチャネルと呼ばれる Messaging API を呼び出すために必要なボットの認証情報やサーバの設定を行います
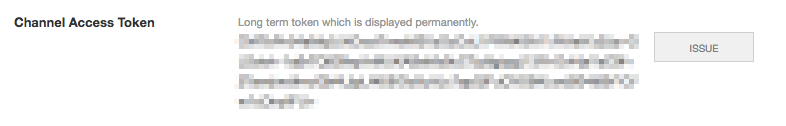
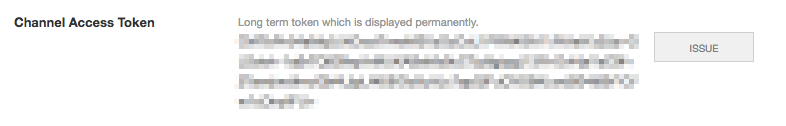
「Basic Information」に「Channel Access Token」という欄があります
そこの「ISSUE」というボタンをクリックすると認証に必要なトークンが表示されるのでメモしておきましょう

Webhook URL と Server IP Whitelist の設定
ボット用のアプリケーションをデプロイしたサーバの情報を設定する必要があります
先にアプリケーションを作成する必要があるので後述します
アプリケーションの作成
ではボットのアプリケーションを作成していきます
今回は Ruby の line-bot-sdk-ruby を使ってアプリケーションを開発しデプロイ先は Heroku とします
アプリケーションの開発
とりあえずオウム返しするボットアプリケーションを作成してみます
- cd /path/to/work
- bundle init
- vim Gemfile
gem 'sinatra'
gem 'line-bot-api'
- bundle install
- vim app.rb
require 'sinatra'
require 'line/bot'
class HTTPProxyClient
def http(uri)
proxy_class = Net::HTTP::Proxy(ENV["FIXIE_URL_HOST"], ENV["FIXIE_URL_POST"], ENV["FIXIE_URL_USER"], ENV["FIXIE_URL_PASSWORD"])
http = proxy_class.new(uri.host, uri.port)
if uri.scheme == "https"
http.use_ssl = true
end
http
end
def get(url, header = {})
uri = URI(url)
http(uri).get(uri.request_uri, header)
end
def post(url, payload, header = {})
uri = URI(url)
http(uri).post(uri.request_uri, payload, header)
end
end
def client
@client ||= Line::Bot::Client.new { |config|
config.httpclient = HTTPProxyClient.new
config.channel_secret = ENV["LINE_CHANNEL_SECRET"]
config.channel_token = ENV["LINE_CHANNEL_TOKEN"]
}
end
get '/' do
"Hello, world"
end
post '/callback' do
body = request.body.read
signature = request.env['HTTP_X_LINE_SIGNATURE']
unless client.validate_signature(body, signature)
error 400 do 'Bad Request' end
end
events = client.parse_events_from(body)
events.each { |event|
case event
when Line::Bot::Event::Message
case event.type
when Line::Bot::Event::MessageType::Text
message = {
type: 'text',
text: event.message['text']
}
client.reply_message(event['replyToken'], message)
when Line::Bot::Event::MessageType::Image, Line::Bot::Event::MessageType::Video
response = client.get_message_content(event.message['id'])
tf = Tempfile.open("content")
tf.write(response.body)
end
end
}
"OK"
end
require 'bundler'
Bundler.require
require './app'
run Sinatra::Application
$stdout.sync = true
でアプリケーションの開発は OK です
IP を固定化して動作させる必要があるためローカルでは動作しません
今回は Heroku 上で動作させるので Heroku にデプロイしていきます
アプリケーションのデプロイ
ターミナルから Heroku にデプロイしていきます
- cd /path/to/work/
- git init
- git add .
git commit -m "Initial Commit"heroku create --app your-line-botheroku git:remote --app your-line-bot- git push heroku master
heroku config:set LINE_CHANNEL_SECRET=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx LINE_CHANNEL_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx --app your-line-bot
でデプロイできます
今回は新規で Heroku 上にアプリケーションをデプロイしています
Fixie アドオンの有効化
過去 に Heroku + Fixie を紹介したのでそれと全く同じ手順で有効にしてください
heroku config で設定する項目も同じなので Fixie を有効後に Fixie の Host と ID/PW を設定してください
有効時に Fixie から払い出された IP アドレスをメモしておいてください
再び Webhook URL と Server IP Whitelist の設定
アプリケーションをデプロイできれば、LINE Developers で Webhook URL と Server IP Whitelist の設定ができます
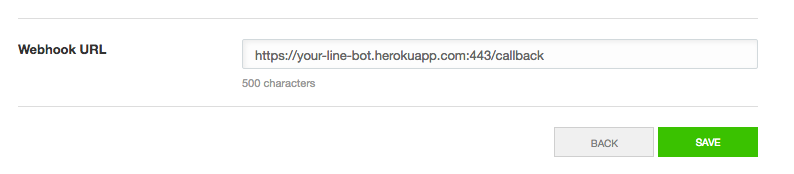
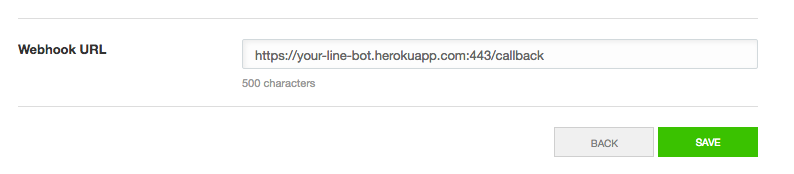
まず Webhook URL は Heroku にデプロイしたアプリの /callback にアクセスする URL を設定してください
一番下に「Edit」ボタンがあるのでクリックします
Webhook URL の欄にデプロイしたアプリケーションの URL を入力し「Save」します

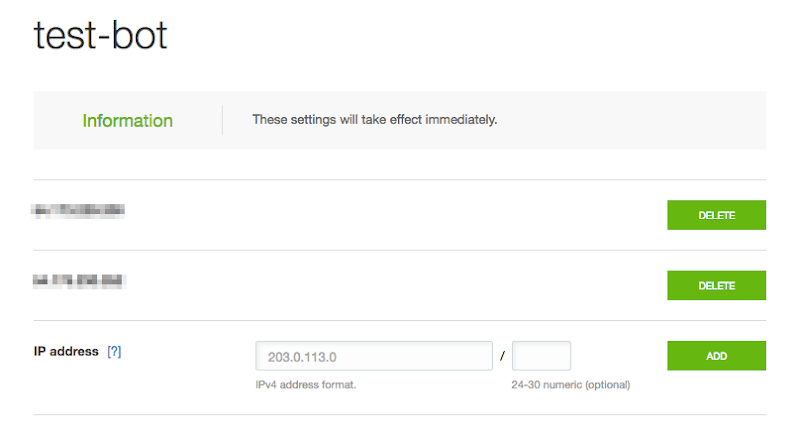
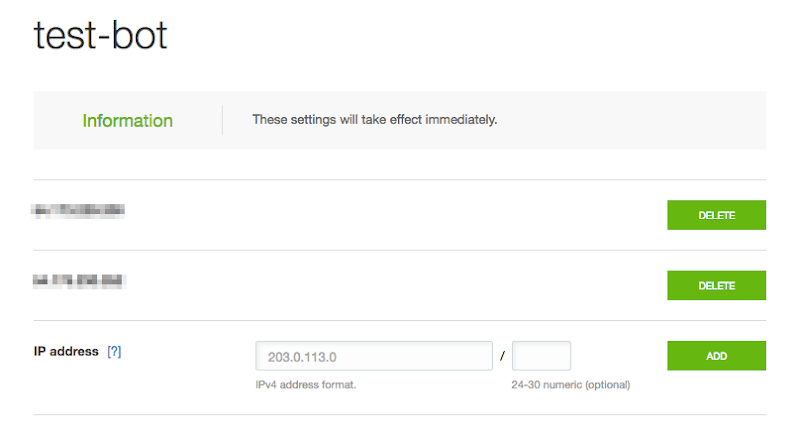
次に Server IP Whitelist を登録します
左メニューから「Server IP Whitelist」を選択し Fixie から払い出された IP アドレスを設定していきます

Fixie の IP アドレスはコマンドラインでアドオンを追加したときに確認できます
もし、忘れてしまった場合は https://dashboard.usefixie.com/#/account で確認することができます
動作確認
まずは今回作成したボット用のアカウントと LINE アプリで友達になりましょう
QR コードを読み込むなり適当に友達になるボタンをサイトに配置してスマホでアクセスして友達になってください
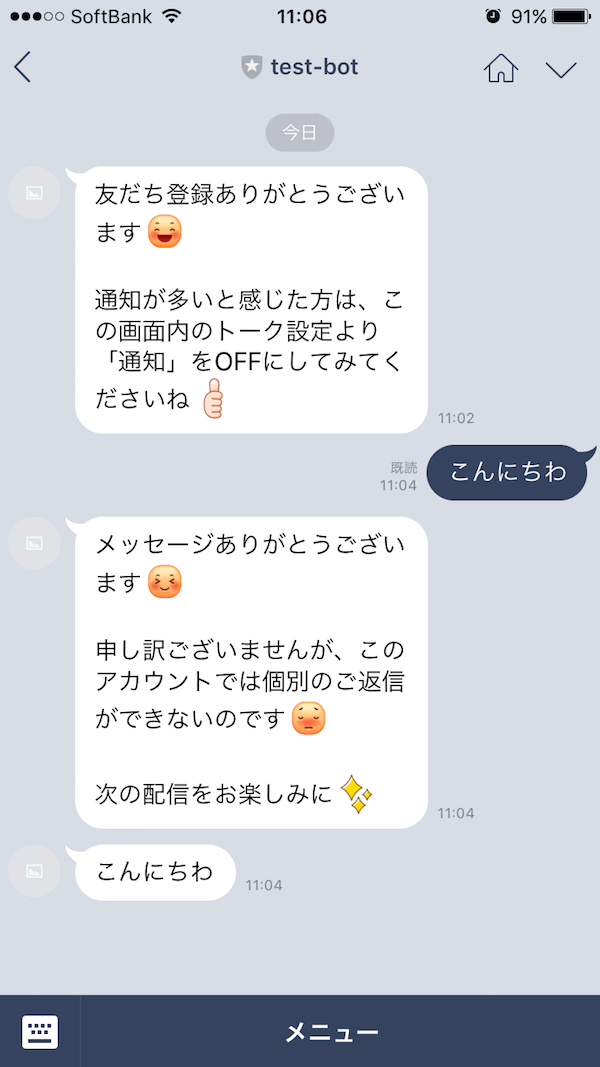
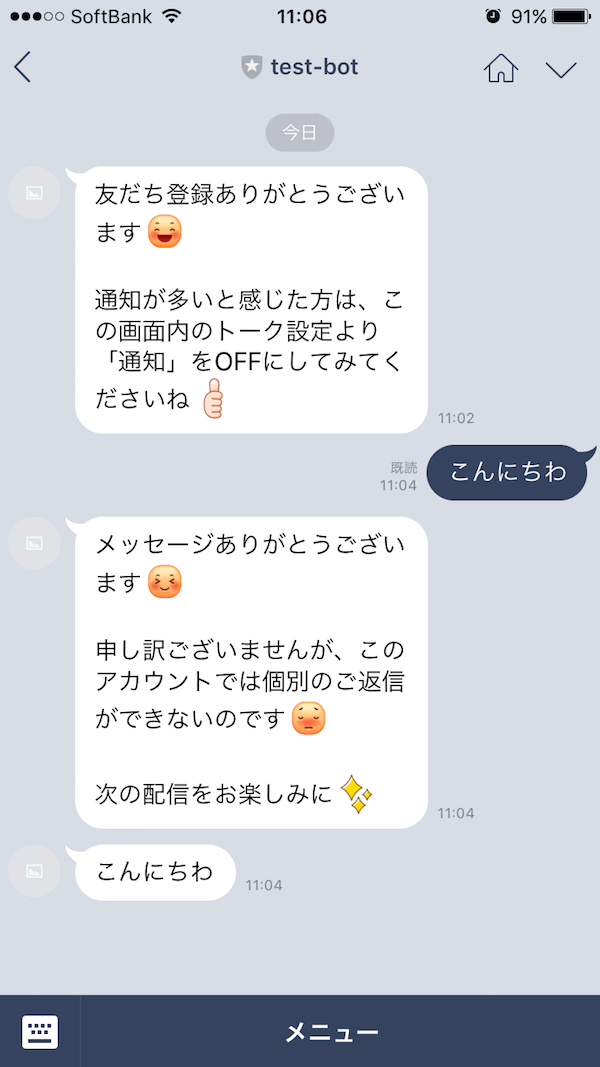
今回のボットの場合友達になった瞬間メッセージが届くと思います
これは今回の Messaging API で新たに追加になった「友だち追加時あいさつ」の機能を ON にしているためです
適当にメッセージを送信してみましょう
するとボットがオウム返ししてくると思います
しかもそのときにまた謎のメッセージが返ってくると思いますがこれは「自動応答メッセージ」機能を無期限で ON にしているためどんなメッセージに対しても必ず返してしまいます
この辺の「友だち追加時あいさつ「自動応答メッセージ」を OFF にしたい場合は先ほど紹介した LINE@ Manager から Bot 設定で詳細設定を変更できるので試してみたください

最後に
新しくなった LINE Messaging API を試してみました
前回の BOT API Trial Account に比べて機能が拡充したのと LINE@ Manager なる管理画面が増えたおかげで、自動応答のメッセージや定期配信などがプログラミングなしで行えるようになったのは、嬉しい点だと思います
導入障壁が低くなったという感じも少し感じました
ただ、API の互換性やイベント名前などプログラミングレベルでは結構互換性が崩れていたので、前のボットをそのまま利用するのは厳しいと思います
一番自分が厄介だなと感じたのは、機能うんぬんよりも「LINE Business Center」とか「LINE@ Manager」とか「LINE Developers」とか「Messaging API」とか「Channels」とか言葉がたくさん出てくるところでした
要するにそれらの概念が非常にイメージしにくかったです
試してみるとそれぞれがどういう意味でどういう機能を持っているかわかるのですが、初見だと言葉だけで意味や概念を理解するのは少し大変なんじゃないかなと思いました
とりあえず基本の動作方法はわかったので、この後は新しく追加になったグループ投稿やリッチコンテンツ作成などを試してみたいと思います
そして、せっかくなので LINE BOT AWARDS 2016 にも参加してみたいと思います
参考サイト
を使っていたのですがこれだと結構な値段もするので複数買うのを拒んでいました