概要
Softbank の 2 年縛りがついに終了したので MVMO に乗り換えました
いろいろ悩んだ結果 au の回線がある Mineo にしました
乗り換えの手順や流れについて紹介します
環境
用意するもの
必須
- エントリーバッケージ
- 身分証明書の電子コピー
- MNP 予約番号
- クレジットカード
- メールアドレス (Gmail)
任意
- Wifi 環境 (プロファイルのダウンロードに使用)
全体の流れとタイムライン
以下それぞれ詳細に手順等を記載していきます
- 6.25 Amazon でエントリーバッケージ購入
- 6.27 Amazon からエントリーバッケージ到着
- 6.29 Softbank に問い合わせて MNP 予約番号を取得
- 6.29 そのまま必要なものを準備して Mineo に登録
- 7.1 Mineo から SIM が届く
- 7.1 SIM を iPhone5 に設定してプロファイルおよび回線の切り替えを行う
- 7.1 動作確認まで実施して問題ないことを確認
途中ゆっくりやりましたが、9 日間で完全に切り替えが完了しました
エントリーバッケージの購入
これはやっておいたほうが事務手数料を抑えられるのでお得です
Amazon などで売られています


契約時に 3,000 円の事務手数料がかかるのでですが、これがあるとその 3,000 円を無料にすることができます
エントリーバッケージ自体 900 円ほどなので実質 2,000 円ほど得をできます
自分は Amazon で購入し翌日には届きました
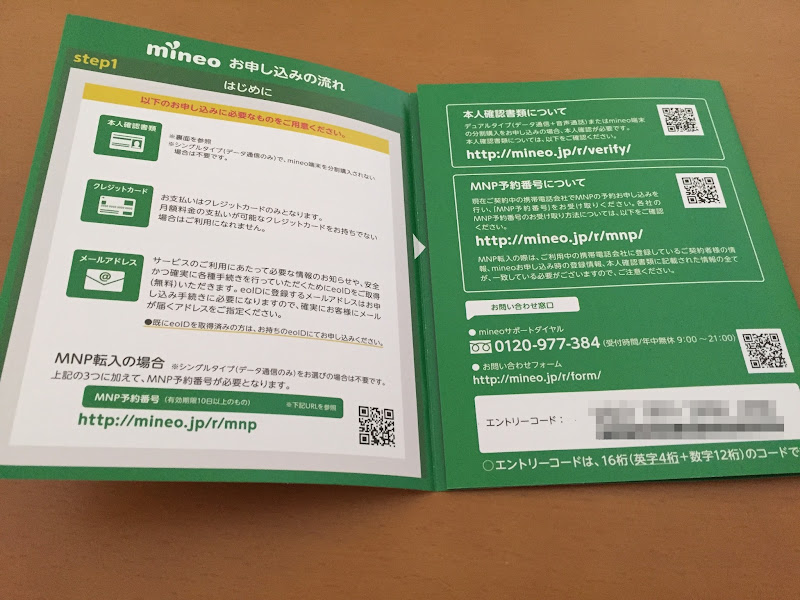
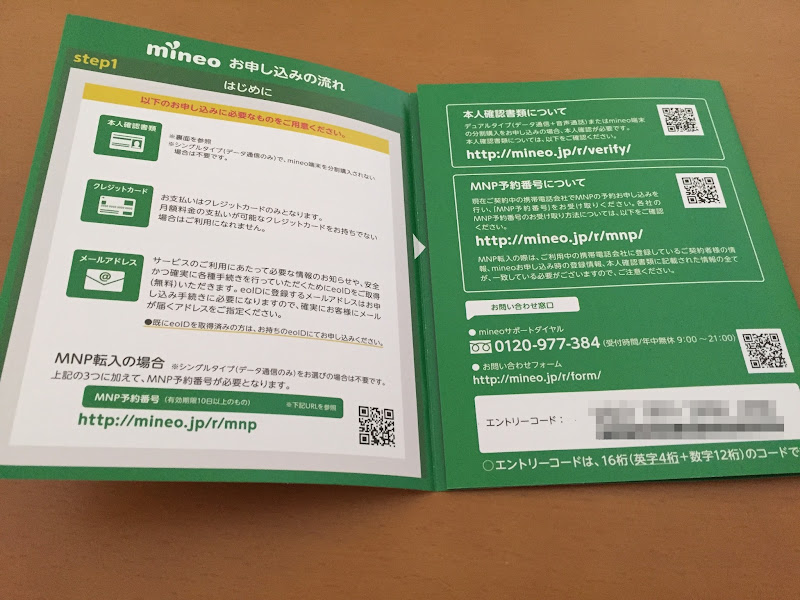
エントリーパッケージ開封
とりあえず開封しましょう
裏面に開封すると契約に同意とあるので軽く読んでおくといいと思います
まだ契約とかではないので安心してください
表

裏

見開きで右下にエントリーコードが記載されています
Mineo 申し込み時にこのコードを利用することで事務手数料が無料にできます

Softbank の「*5533」に電話して MNP 予約番号を取得する
MNP の予約番号を発行します
専用ダイヤルで「*5533」があるので 1 -> # -> 4 -> 暗証番号の順にキーパッドで入力していきます
でそのまま予約番号を教えてくれると思ったらオペレータにつながって結局そこで発行してくれます
しかも結構待たされる感じです、、、
オペレータからは費用関係 (違約金、事務手数料) の話があったあと Yモバイルやお得な値引きの話をされますが、最後に断れば大丈夫です
MNP の予約番号が発行されるとショートメールで届きます
一点ポイントとしては Softbank は月の途中で解約しても日割りはしてくれません
なので、20 日締めになるので 15 日とかに予約番号を発行して乗り換えしたほうが有効にはできるかもしれませんが、20 日を越えて切り替えできないと結局翌月の請求も発生するので、あまり攻めすぎないように注意してください
Mineo に申し込む
予約番号が取得できたら Mineo に申し込みします
http://mineo.jp/apply/ から申し込み手続きに進みましょう
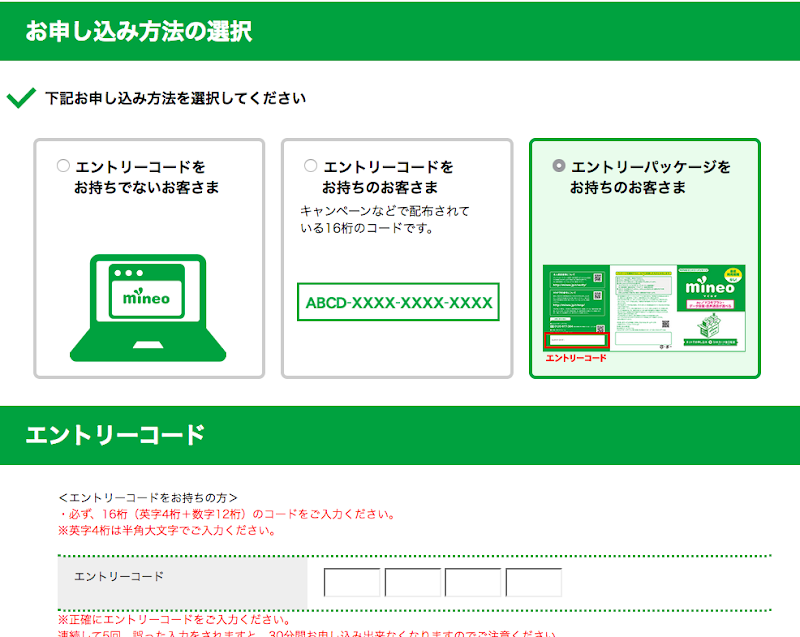
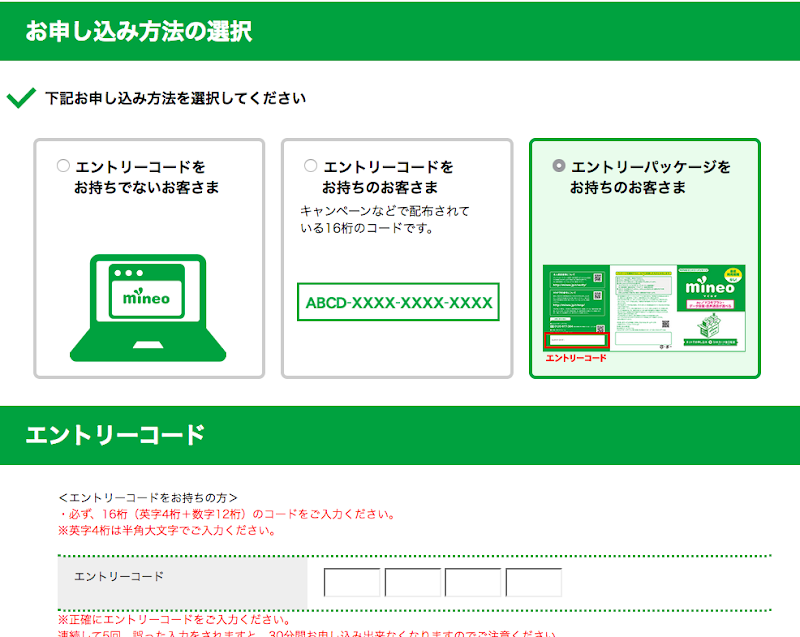
まずはエントリーコードを入力します
パッケージに記載されていたコードを入力しましょう

次に「プラン」「タイプ」「コース」「通話サービス」「端末購入の有無」を選択します
今回は au がよかったので「a プラン」で電話番号はそのまま引き継ぐのでタイプは「デュアルタイプ」コースは「3GB」にしました
通話サービスは月にそこまで掛けないので申し込みませんでした
端末は既存の au 端末で iPhone5 を持っているのでそれを使うため同時購入は無しにしました

※スクリーンショットは途中省略
ちなみに iPhone5 で Mineo は非公式なのでご注意ください (参考)
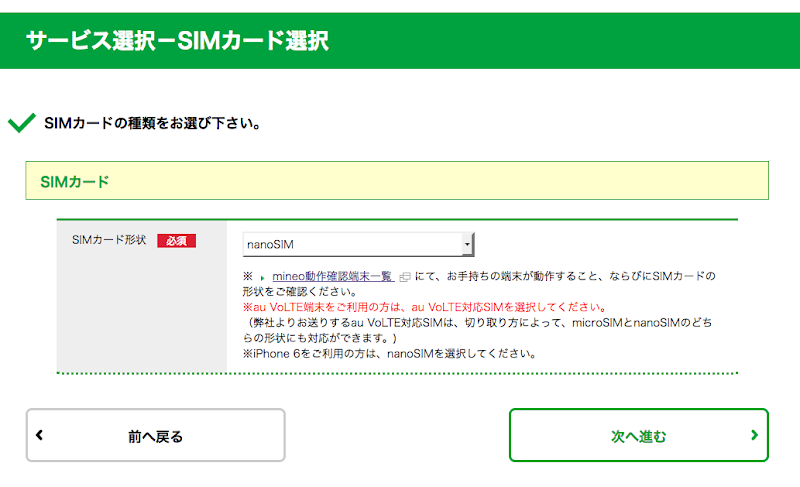
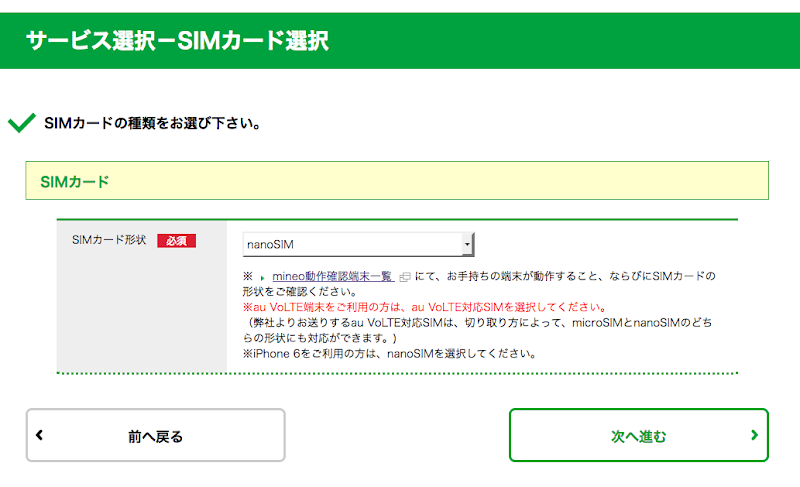
3 つ目は SIM のサイズを選択します
今回は iPhone5 で使用する想定なので「nanoSIM」を選択します

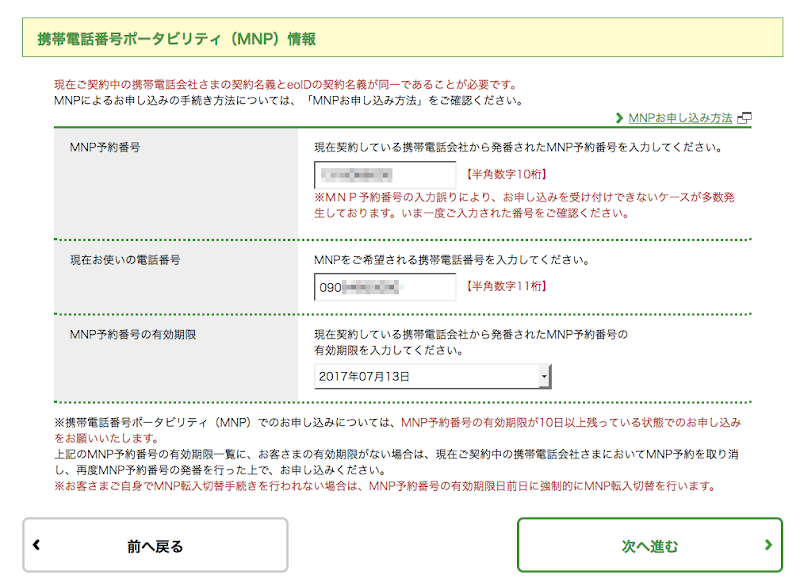
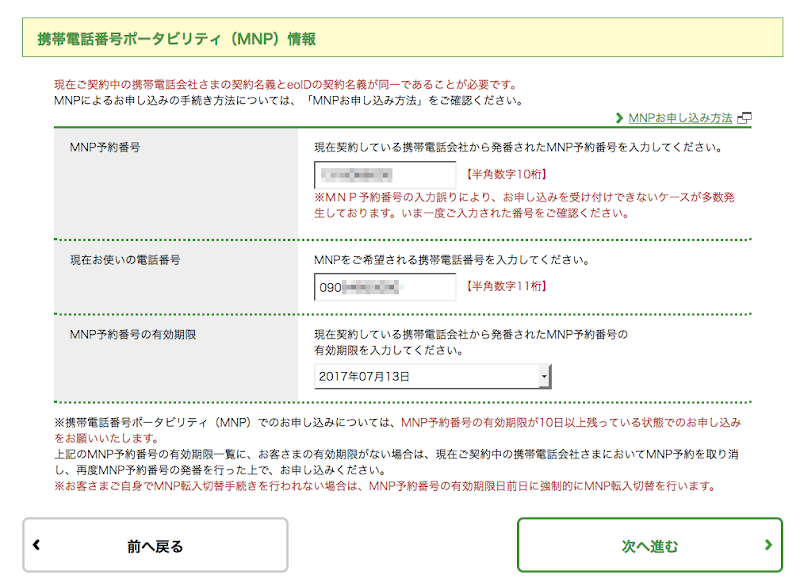
4 つ目に MNP の予約番号を入力します
SMS に送られた予約番号を入力しましょう
また、MNP をする電話番号と予約番号の期限も選択してください

5 つ目にオプションサービスの選択と個人情報の入力です
オプションに関してはいろいろなオプションがつらつらと一覧で表示されるのでお好きなオプションをオンにしてください
自分は特に必要なかったので全部オフにしました
個人情報の入力ですが、ここで一点ポイントです
入力する個人情報は MNP をした名義と同じ名義で実施してください
詳しい理由はわかりませんが、Softbank 時の名義と Mineo で新しく MNP する名義は同一名義でないとうまく MNP ができないようです
あと細かいですが名前や住所の入力が数字も英語も全角しか受け付けないのでご注意ください

※ここも長いのでスクリーンショットは途中省略です
同時にメールアドレスの登録と eoID の登録も行います
ユーザ名やパスワード、秘密のパスワードは後々使うことになるので忘れずにメモしておいてください
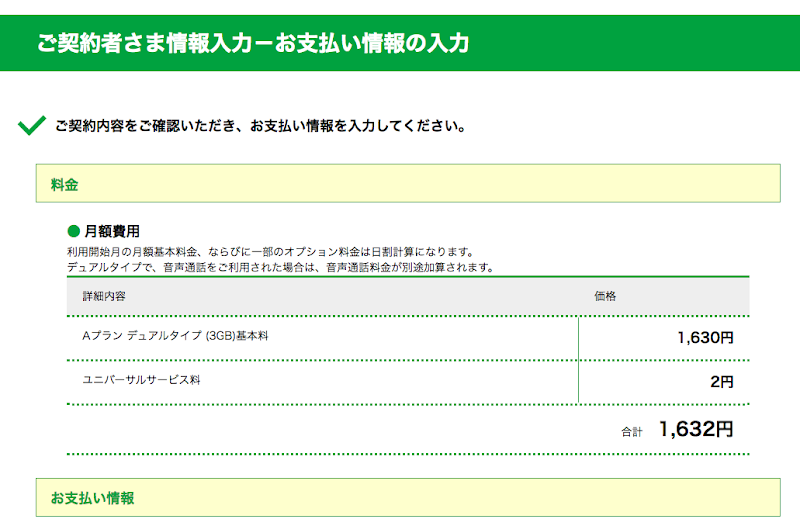
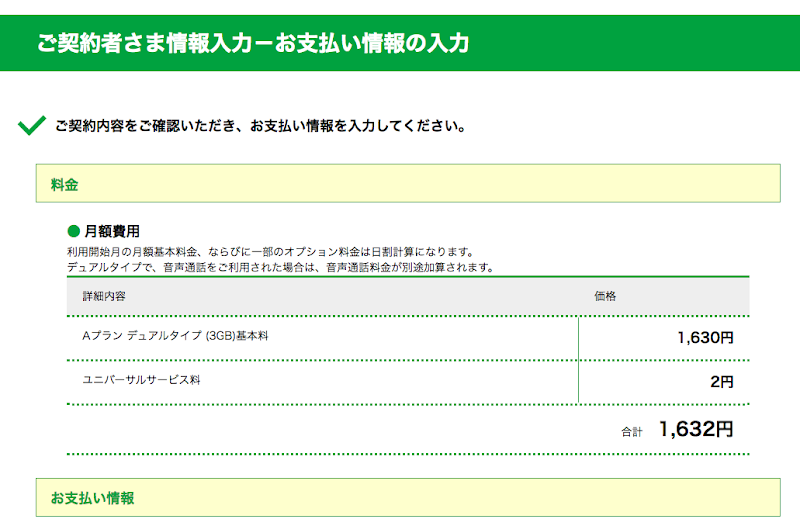
6 つ目は確認とクレジットカード情報の入力です
月額料金の内容を確認し用意しておいたクレジットカードの情報を入力してください

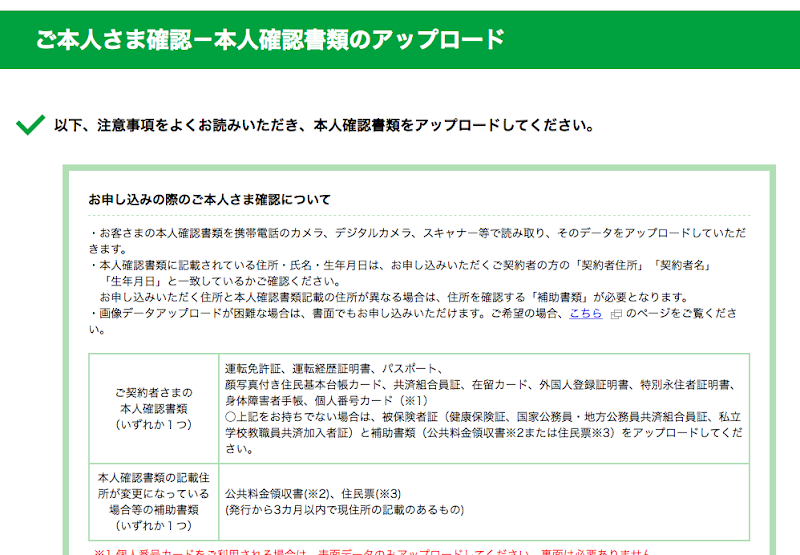
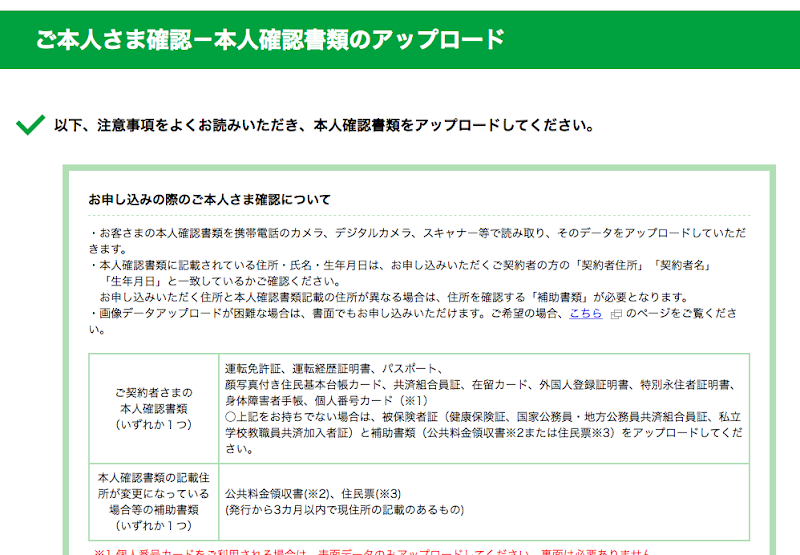
7 つ目は身分証明書のアップロードです
免許証などスマホで撮影してそれをアップロードすれば OK です
もちろんスキャナでコピーしても OK です

そして最後に利用規約と入力した内容、契約内容を確認して完了となります
申込みが完了すると登録したメールアドレスに仮登録の URL が届きます
URL にアクセスすると本登録が完了になります
あとは SIM が送られてくるのを待ちましょう (ちなみにまだこの段階では Softbank に契約しています)
進捗確認ページがあるので申し込み完了メールに記載の受付番号を使って配送状況などを確認することができます
SIM を挿す
Mineo から郵送で SIM が届いたら早速せっていしてみましょう
ちなみに以下のような感じで郵送されてきました

開けるとご利用ガイドと SIM が入っています

後日郵送でくるらしいですが契約内容は登録した eoID を使って以下から確認することができます
https://my.mineo.jp/
さっそく SIM を取り出して iPhone5 に取り付けます
iPhone の SIM を取り出すには横のアナに針を挿してスロットを出します

MNP の切り替えを行う
次に電話番号の切り替えを行います
https://my.mineo.jp/ にログインしましょう
画面下の方にある「MNP転入切替/回線切替手続き」を選択します

そして電話番号を先ほどスロットに挿した SIM のケースに記載のバーコードの裏面にある下 4 桁の番号を入力して切り替えを行います

だいたい 30 分ほどで回線の切り替えは完了するみたいです
受付メールは来ますが切り替え完了メールは来ないみたいです
プロファイルのインストール
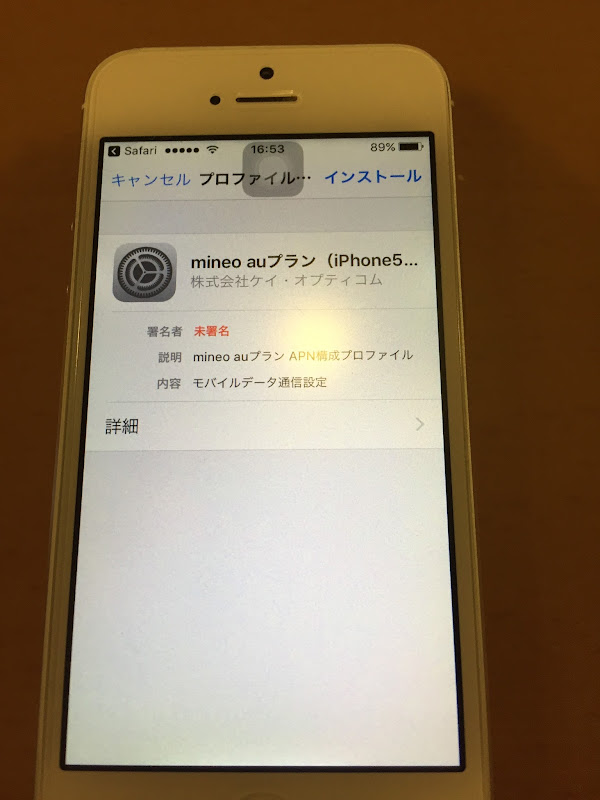
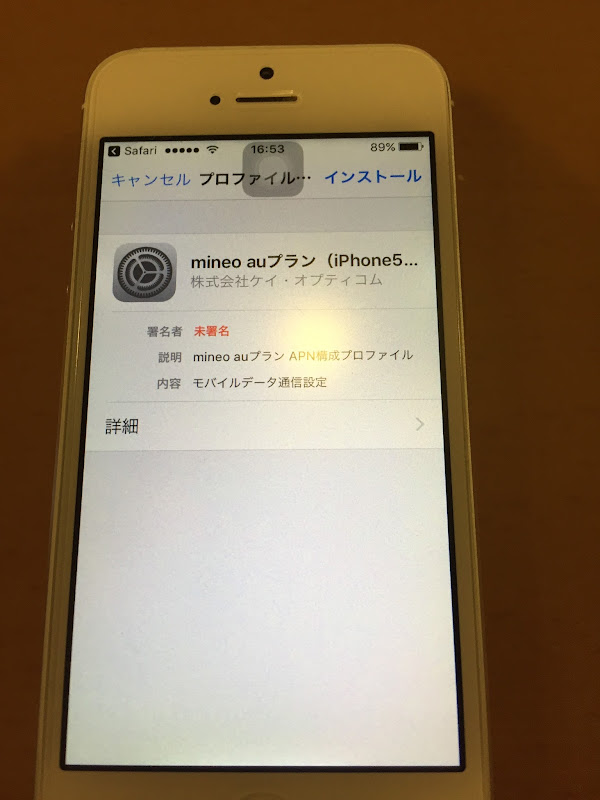
そしたら iPhone5 に Mineo 用のプロファイルをインストールします
Safari で以下の URL にアクセスします
http://mineo.jp/r/a/apn/
iPhone5s, 5c 用の URL もあるようですが今回は上記の iPhone6 用のプロファイルをインストールします
アクセスすると勝手にプロファイルのインストール画面に切り替わるのでインストールをタップしてインストールします
パスワードを聞かれるので入力します

そしてプロファイルのインストールができたら一旦端末を再起動してください
再起動後、おそらくこの段階で Mineo でインターネットにアクセスできるようになっていると思います
ラグがあり端末が止まる場合は少し待ちましょう
Wifi をオフにして適当にアクセスできるか確認すると良いです
ちなみにプロファイルも先ほどインストールした Mineo のプロファイルが使われていると思います (一般 -> プロファイルで使用中のプロファイルが確認できます)
もし使えない場合は「111」にダイヤルすることで回線の切り替え状況を確認できるらしいので切り替えが完了しているか確認してみてください
また切り替えが完了していると Softbank 側の SIM で通信できなくなっているのでそっちも確認すると良いと思います
そしてこのプロファイルをインストールする設定ですが、何気にさらっと記載していますが iPhone5 がネットワークに接続している必要があります
自分の場合は Wifi 環境が別途自宅にあるのでそこに接続してプロファイルをダウンロードしましたが、別のネットワーク環境がない場合は正直ハマると思います
動作確認
切り替え後簡単な確認を行ってみました
問題なし
問題なし
問題なし
状況によって受信不可
これは少し検証が必要なのですが携帯などの番号からは受け取れたのですが、LINE や Facebook など SMS 認証を使う場合には受け取れませんでした
3G を使えば受け取れるという情報もあったのですが、自分はそれでも不可でした
不可
そもそも設定項目がない
という感じでした
テザリングできないのはやや不便ですが、まぁ致し方ないという感じでしょうか
また、他のサイトでは SMS が受け取れないとあったのですが自分の場合は 4G 回線状態でも問題なく受け取れました
1 端末からのみテストしたので別端末からはできない可能性はありそうです
最後に
Softbank から Mineo に移行してみました
実際に試した手順なのでかなり正確な手順だと思います
全体通してテザリングと SMS が使えないだけでそれ以外は今のところ大丈夫そうです
この問題も端末レベルの問題なので別の端末に買い換えれば使えるようになると思います
ただ、公式の対応表を見ると iPhone 系列はすべてテザリング不可なので、テザリングも使いたい場合は Android 端末を使うしかなさそうです
契約に必要なものや情報は事前に Web で調べました
MNP 予約番号やクレカ、身分証明書の電子コピーなど意外と準備するものが多く正直この準備が一番大変だった印象です
MNP 時に同一名義じゃないとできないという点は自分の場合特に問題なかったのですが、家族契約などしている場合にはハマりやすいポイントかなと思います
SIM が届いてからの設定に関しては同封のご利用ガイド片手にやりましたが、ほとんどつまるポイントはありませんでした
今回端末を購入せず手元にある au シムロックの iPhone5 で試しましたが特に問題なくできました
端末は気が向いたら適当に購入してようかなと思います
あとは解約時の請求周りの情報も確定したら追記しようかなと思います
Tips
途中記載しましたが Softbank には月額料金の日割りはありません
なので、締め日の 20 日により近い状態で MNP の切り替えを行ったほうが良いのですが、あまり遅くなると 20 日をまたいで翌月になるのでその点は余裕を持って手続きを進めるようにしてください
最近 Softbank にはプラミアムフライデーという制度があり何かが無料でもらえるクーポン的なのがあります
一応このメールが届いて使い切ってから解約したほうが少しだけお得感はありますがまぁそこまでこのタイミングに合わせて解約する必要はないかなと思います
SIM を設定後、うまく通信できない場合は「設定」->「モバイルデータ通信」が ON になっているか確認してみてください
Mineo の連携サービスでマイネ王というサービスがあります
これは登録しておいたほうが良いかと思います
フリータンクという機能があり、もし通信量が月の上限に達した場合、無料で 1GB まで容量をもらうことができます
eoID とは違う ID が別途必要になり、登録後 eoID と連携することでフリータンクを使うことができるようになります